Overview
Different from banner and interstitial, Vpon provide three types of layouts that include a group of ad creatives such as titles and images for each. You can embed CSS in your HTML to make the native ad layouts more fit to your website.
Note: Native ads are only available on
mobile sites, you won’t see any ads if you open your website with personal computers.
Setups
Basic Setup
You should put following code snippet in the <body> section of the page that you want to show ads.
<body>
...
<vpon vpon_ad_test="1"
vpon_ad_licensy_key="License Key"
vpon_ad_format="na"
vpon_na_layout="0"
vpon_na_min="1200x627"
debug="true"></vpon>
...
<script type="text/javascript" src="https://m.vpon.com/sdk/vpadn-sdk.js"> </script>
...
</body>
Note:
Vpon Web SDK supports
HTTPS. Please usehttps://m.vpon.com/sdk/vpadn-sdk.jsas the source and put it before “</body>” while importing SDK. Browsers will import the suitable one base on the protocol of the page. Besides, you only need to import it once.Change the parameter of vpon_na_min to specify the size of image or we’ll return a proper one that depends on the screensize of users.
Once you finish editing your page, save and reload it. You can find a test ad in the
tag after initializing the SDK. Please modify the parameter of vpon_ad_test to
"0"to get formal ads before you launch your site officially.
Native Ad Layouts
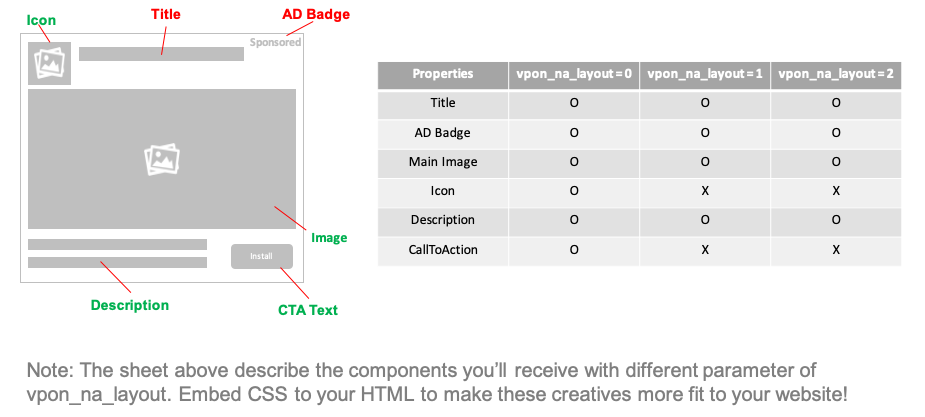
Vpon Mobile Web SDK provides three types of layouts with different components for Native Ads. You’ll get a group of creatives depends on the parameter of vpon_na_layout. Embed CSS to your HTML to make these creatives more fit to your website!
Check Native Ad Spec for the specification of how to show Native Ad.

Callback
Use our Callback Function rationally when there is no proper ad fill.
<body>
...
<vpon vpon_ad_test="1"
vpon_ad_licensy_key="License Key"
vpon_ad_format="na"
vpon_na_layout="0"
vpon_na_min="1200x627"
debug="true"
ad_request_callback="vponCallBackMethod"></vpon>
...
<script type="text/javascript" src="https://m.vpon.com/sdk/vpadn-sdk.js"> </script>
...
<script>
function vponCallBackMethod(adStatus) {
if (adStatus != 0) {
// No ads, do something here.
} else {
// Ad received.
}
}
</script>
...
</body>
Advanced Setup
| Name | Description | Reuqired | Example |
|---|---|---|---|
| vpon_ad_licensy_key | License Key from Vpon | Y | Fill in with your Vpon License Key |
| vpon_ad_format | Format: na |
Y | “na” |
| vpon_ad_test | Test Ad | N | 1(Yes)/0(No) Default = “1” |
| vpon_na_layout | Native Ad layouts | N | Please refer to Native Ad layouts. Default = “0” |
| vpon_na_min | Size of Main Image (1) 1200x627 (2) 627x627 |
N | “1200x627” |
| debug | Debugging information in console | N | true/false Default = “false” |
| openTab | If open a new tab to show ad’s contents | N | true/false Default = “true” |
| ad_request_callback | Callback Function for no ad fill | N | Please refer to Callback. |
Native Ad Spec
We will return the creatives that depends on the parameter of vpon_na_layout. The form below shows the creatives you might get. The properties in red must show on the ads.
| Properties | Class Name | Description |
|---|---|---|
| Title | vpon-title | Title of the ads, text should be clear and eazy to read Max length: 30 English character or 15 Chinese words |
| AD Badge | vpon-attribution | Let user know it is an ad (e.g. Sponsor name, Sponsor, Ad, and so on ) Max length: 15 English character or 8 Chinese words |
| Main Image | vpon-cover-image | 1200 x 627px 627 x 627px (enable to scale in proportion or crop into 16:9, 4:3) |
| Icon | vpon-icon-image | 128 x 128px (enable scaling in proportion, without distortion and clipping) |
| Description | vpon-body-text | Description of the ads Max length: 100 English character or 50 Chinese words |
| CallToAction | vpon-action | Show comletely Max length: 20 English character or 10 Chinese words |
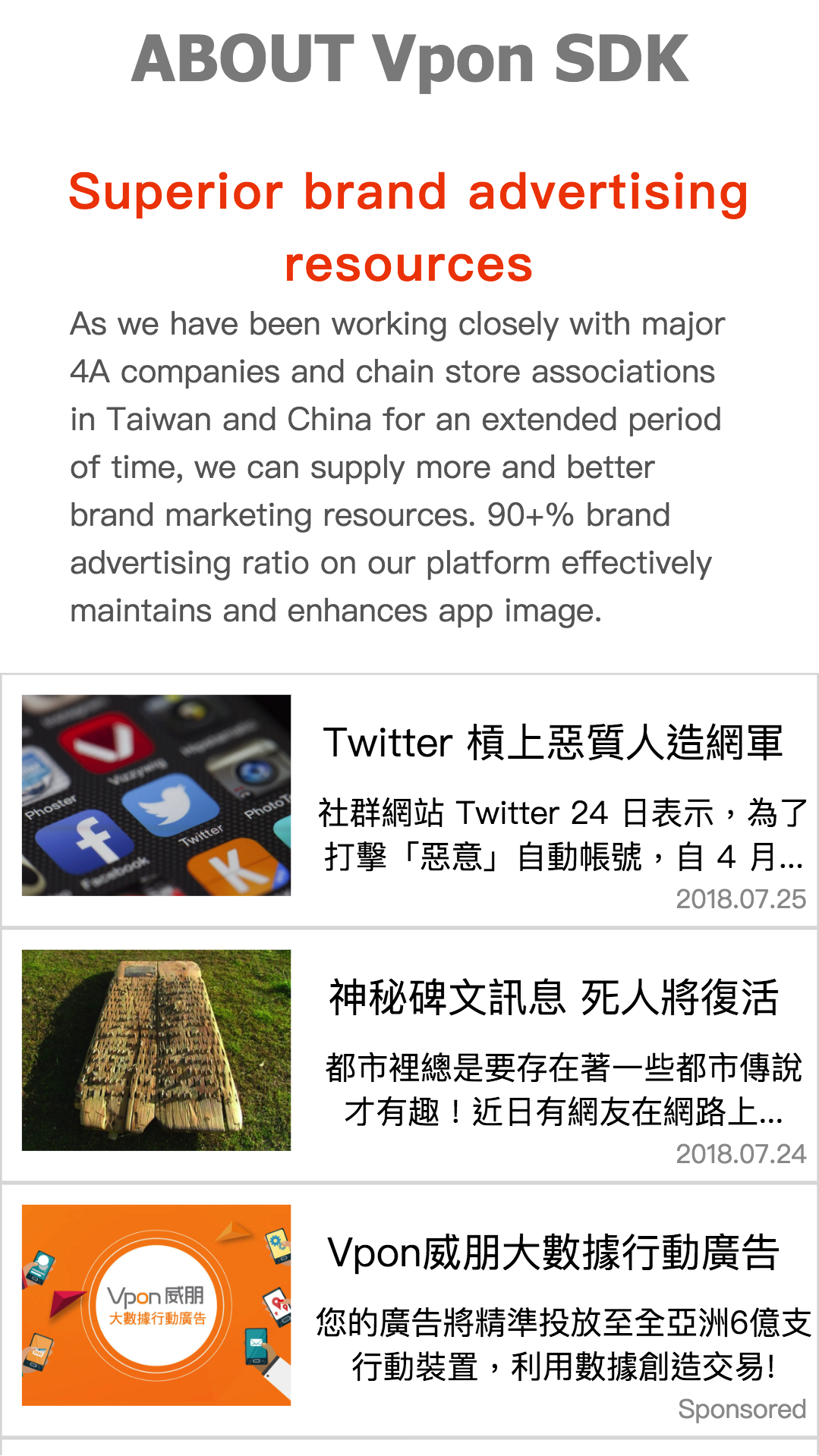
Result

Sample Code
<html>
<head><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>Vpon Native Ad</title>
<!-- Native Ad Style -->
<style>
.vpon-native-ad{
position: relative;
padding-top: 0;
}
.vpon-native-ad .vpon-cover-image{
position: relative;
width: calc(100vw - 40px);
height: calc((100vw - 40px) * .6);
}
.vpon-native-ad .vpon-cover-image img{
position: absolute;
top: 0;
left: -6.25vw;
bottom: 0;
right: 0;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
width: auto;
height: 100%;
}
.vpon-native-ad .vpon-icon-image{
display: none;
}
.vpon-native-ad .vpon-title{
position: absolute;
max-height: 3em;
font-size: 13px;
font-weight: 500;
line-height: 1.5;
color: #151717;
font-family: NotoSansCJKtc-Regular, "Helvetica Neue", Helvetica,Vaedana;
text-decoration: none;
overflow: hidden;
display: -webkit-box;
text-overflow: ellipsis;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
top: 84%;
}
.vpon-native-ad .vpon-body-text{
position: relative;
max-height: 3em;
margin-top: 16%;
font-size: 13px;
font-weight: 500;
line-height: 1.5;
color: #151717;
font-family: NotoSansCJKtc-Regular, "Helvetica Neue", Helvetica,Vaedana;
text-decoration: none;
overflow: hidden;
display: -webkit-box;
text-overflow: ellipsis;
-webkit-line-clamp: 0;
-webkit-box-orient: vertical;
visibility: hidden;
}
.vpon-native-ad .vpon-action{
display: none;
}
.vpon-native-ad .vpon-attribution{
display: inline-block;
margin-right: 10px;
padding: 7px 8px;
color: #6e7071;
font-family: NotoSansCJKtc-Regular, "Helvetica Neue", Helvetica,Vaedana;
font-size: 13px;
background-color: #f3f4f5;
border-radius: 0px;
position:absolute;
top: 71%;
}
</style>
</head>
<body>
<h1>The Test Page</h1>
<div>
<vpon vpon_ad_test="1"
vpon_ad_licensy_key="License Key"
vpon_ad_format="na"
vpon_na_layout="0"
vpon_na_min="1200x627"
debug="true"></vpon>
</div>
<script type="text/javascript" src="https://m.vpon.com/sdk/vpadn-sdk.js"> </script>
</body>
</html>
Note: If you use iframe to embed vpon’s ad, please remember to set the size of iframe properly to fit the ads.
Google Ad Manager Mediation
This document provides an instruction of using Google Ad Manager to display Vpon ads.
Create Ad Unit and Generate Publisher Tag
Please finish below setting in Google Ad Manager:
- Create an ad unit that match size of the Native Ad you’ll put on the site.
- Set up Name, Size, and other items for the ad unit.
- Generate publisher tag
Note:
Fluidis not available for Vpon Web SDK currently, please choose the ad size that you would like to display on the site.
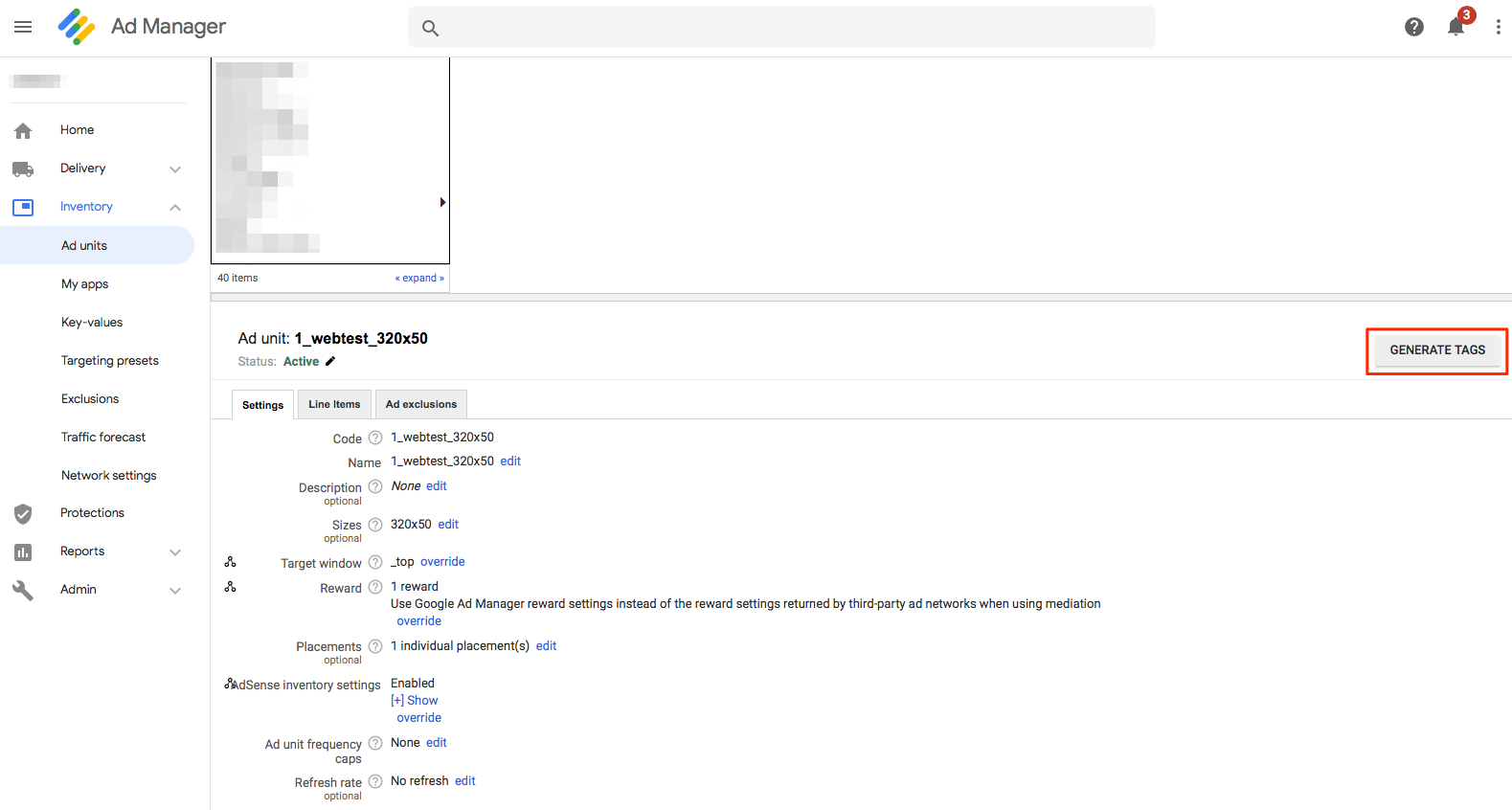
Select an ad unit, click “GENERATE TAGS” to generate publisher tag.
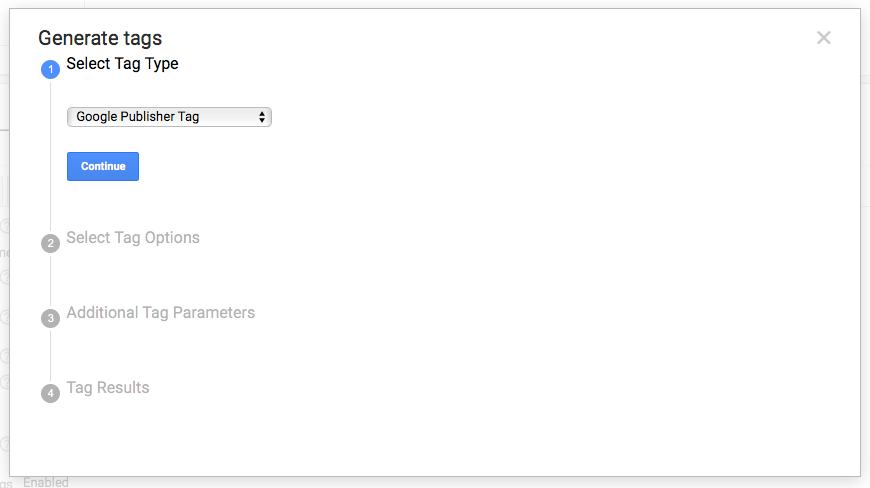
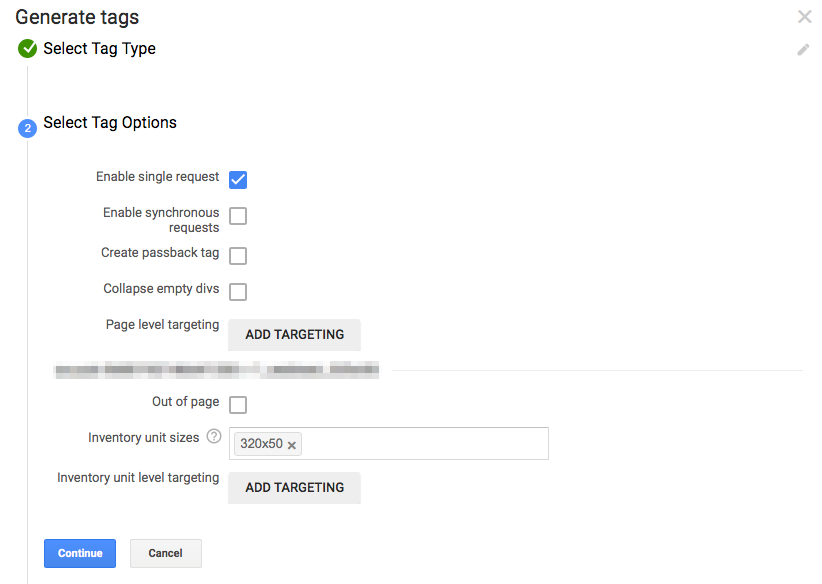
 Choose “Google Publisher Tag” as tag type.
Choose “Google Publisher Tag” as tag type.
 Click “Enable single request”.
Click “Enable single request”.
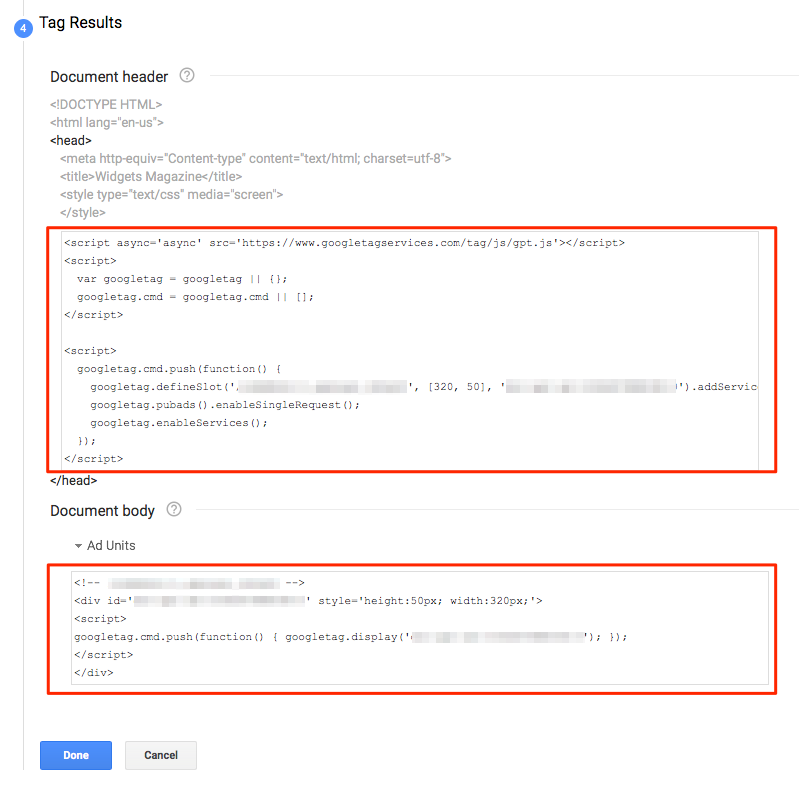
 Please paste the code snippet in Document header to <head> and paste the one in Document body to <body> of your website.
Please paste the code snippet in Document header to <head> and paste the one in Document body to <body> of your website.

Set Up Orders, Line Items and Creatives
To run a new ad campaign through Google Ad Manager, you have to create a new order first. Then you must create line items, add creatives, and approve the order to serve the ads. For reserved line item types (sponsorship and standard), Google Ad Manager will not reserve inventory until the order is approved.
Create Orders
To create an order before running an inventory forecast:
- Click
Orderstab in Google Ad Manager. - Click
New orderto create a new order. - Fill in order information in appropriate fields.
- Fill in your line item information.
- Click “Check inventory” to ensure the order will have enough available impressions.
- Click
Saveto save your setting. Once you’ve created an order, you must approve it before the line items are eligible to serve.
Note: Order names must be unique within your network.
Create Line Items
- Click “Orders” tab in Google Ad Manager
- Create a new order or choose an existing one in the table.
- Click “New line item” to create a new line item.
- Fill in line item name. Line item name must be unique within your network.
- Choose inventory sizes of the creatives you plan to deliever.
- (Optional) Enter some comments about the line item that might help with targetting the line item.
- Enter the line item type, dates, quantity and cost.
- Under Adjust delivery, configure your delivery settings (optional). See Optional delivery settings below for more information.
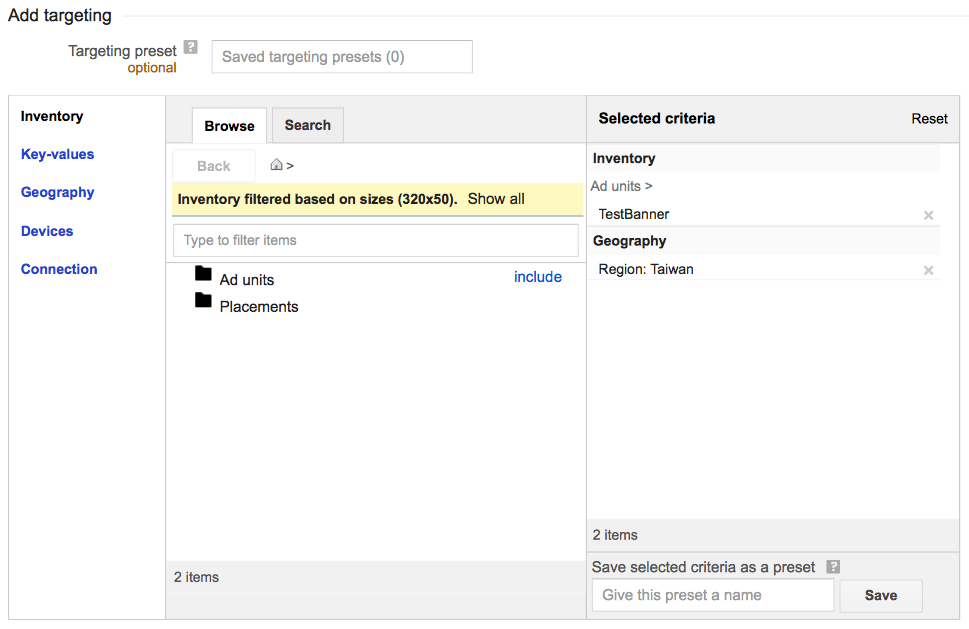
- Select the inventory you want to target. You can target at ad units, placements, or both of them.

You can add additional targeting criteria to target a specific audience (optional). If you don’t target the line item to any ad units or placements, then the line item will be set to serve as run-of-network. This means the line item can serve to any ad unit on your website.
After you finish your line item setting, click Save to save it.
Add Creatives
- Choose the line item which you’d like to add creatives. You can also create a new one if needed.
- Click “ADD CREATIVES” to add new creative. All creatives and ad unit dimensions associated with your line item will be listed on the left-hand column. You can upload creatives to any unit size in this list.
- You can either drag and drop several creatives into the line item or just add one at a time.
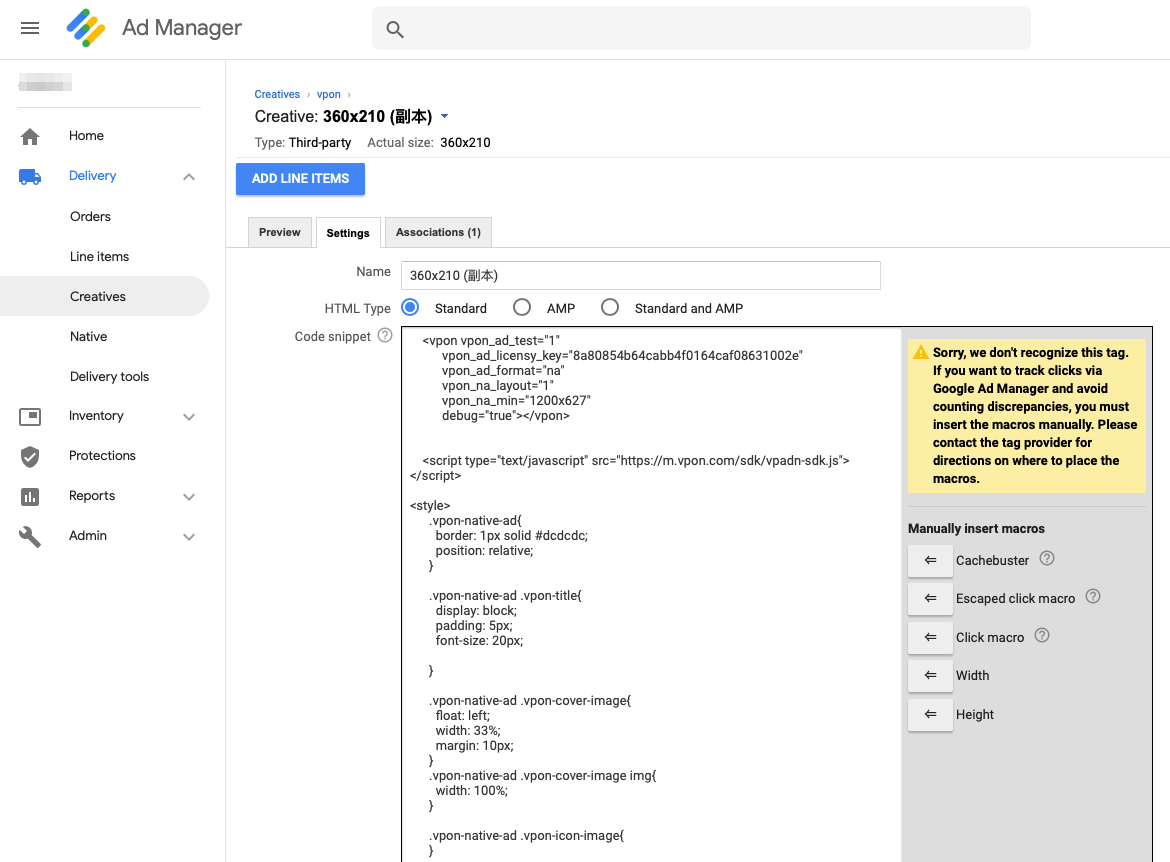
Creative Setting
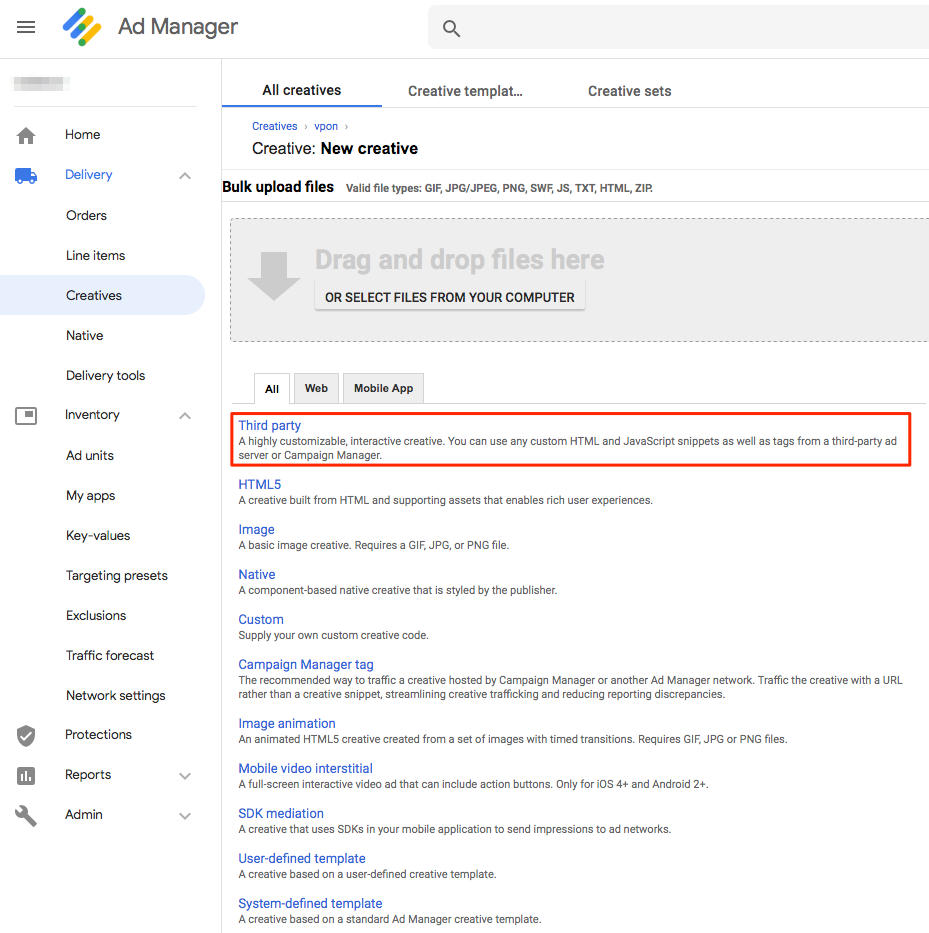
Choose Third party in All tab:

Input the Vpon ad tag and the CSS style for Native Ad Layout:
<vpon vpon_ad_test="0"
vpon_ad_licensy_key="Your License Key for Banner"
vpon_ad_format="320x50_mb"
debug="true"></vpon>
<script type="text/javascript" src="https://m.vpon.com/sdk/vpadn-sdk.js"> </script>
<style>
.vpon-native-ad{
border: 1px solid #dcdcdc;
position: relative;
}
.vpon-native-ad .vpon-title{
display: block;
padding: 5px;
font-size: 20px;
}
...
</style>
Note: vpon_ad_test=”1” for test ads,vpon_ad_test=”0” for normal ads.
Please refer to the screenshot below to finish your setting. Note that “Serve into a SafeFrame” is not support.

FAQ
Still can’t see any ad
Please check the following items:
- Please open the page with a mobile browser instead of a personal computer.
- Clean the cache, delete cookies and reload the page.
Still can’t solve it
Turn on the debug mode and send all of “Vpadn-“ messages to Vpon FAE
