總覽
Vpon Mobile Web SDK 提供一般橫幅廣告,可讓開發者將橫幅廣告嵌入行動網站中,透過精準投放的廣告提升廣告收益。
Note: 此廣告形式僅支援
行動裝置,使用者透過 PC 瀏覽該網站則廣告不會顯示!
廣告格式
Vpon Mobile Web SDK 支援以下一般橫幅廣告格式:
| 名稱 | Size(WxH) |
|---|---|
| Banner | 320x50 |
| Medium Rectangle | 300x250 |
| Large Rectangle | 320x480 |
嵌入廣告程式碼
在網頁 <body> 內欲顯示廣告的位置加上以下程式碼:
<body>
...
<vpon vpon_ad_test="1"
vpon_ad_licensy_key="Yout First License Key for Banner"
vpon_ad_format="320x50_mb"
debug="true"></vpon>
...
<vpon vpon_ad_test="1"
vpon_ad_licensy_key="Yout Second License Key for Banner"
vpon_ad_format="300x250_mb"
debug="true"></vpon>
...
<vpon vpon_ad_test="1"
vpon_ad_licensy_key="Yout Third License Key for Banner"
vpon_ad_format="320x50_mb"
debug="true"></vpon>
...
<script type="text/javascript" src="https://m.vpon.com/sdk/vpadn-sdk.js"> </script>
</body>
Note:
Vpon Web SDK 支援
HTTPS,在將 SDK 檔案引入時請如範例所示使用https://m.vpon.com/sdk/vpadn-sdk.js讓瀏覽器在載入頁面時可依照當前頁面自動判斷並引用適當資源,每個頁面只需引入一次,必須加在 </body> 前。同一網頁最多嵌入
3個廣告版面 (如範例所示),每個版位請使用不同的 License Key。存檔後,重新讀取網頁,您就可以在有 <vpon> tag 的位置看到
測試廣告被拉取。如要將網站正式上線,請將 vpon_ad_test 的參數改為
"0"以拉取正式廣告。
Callback
Vpon Mobile Web SDK 提供沒有廣告回傳時的 Callback Function,讓您能在沒有廣告回傳時,仍可以有效利用流量。
<body>
...
<vpon vpon_ad_test="0"
vpon_ad_licensy_key="Your License Key for Banner"
vpon_ad_format="320x50_mb"
debug="true"
ad_request_callback="vponCallBackMethod"></vpon>
...
<script type="text/javascript" src="https://m.vpon.com/sdk/vpadn-sdk.js"> </script>
...
<script>
function vponCallBackMethod(adStatus) {
if (adStatus != 0) {
// 沒有廣告回傳,執行其它操作
} else {
// 有廣告回傳
}
}
</script>
...
</body>
Advanced Setup
| 名稱 | 描述 | 必要 | 說明 |
|---|---|---|---|
| vpon_ad_licensy_key | 廣告版位 ID | Y | 輸入 Vpon License Key |
| vpon_ad_format | Format (1)320x50_mb (2)300x250_mb (3)320x480_mb |
Y | “320x50_mb” |
| vpon_ad_test | 是否拉取測試廣告 | N | 1(是)/0(否) 預設為 “1” |
| debug | 是否在 console 顯示 debug 資訊 | N | true/false 預設為 “false” |
| openTab | 是否開啓新 tab 顯示 廣告內容 | N | true/false 預設為 “true” |
| is_rotate | 是否開啟 Banner 自動更新 | N | true/false 預設為 “false” |
| ad_request_callback | 沒有廣告回傳時的 Callback Function | N | 請參考 Callback |
範例網頁
<html>
<head><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
</head>
<body>
<h1>The Test Page</h1>
<div>
<vpon vpon_ad_test="1"
vpon_ad_licensy_key="Your License Key for Banner"
vpon_ad_format="320x50_mb"
debug="true"></vpon>
</div>
</br>
<div>
<vpon vpon_ad_test="1"
vpon_ad_licensy_key="Your License Key for Banner"
vpon_ad_format="300x250_mb"
debug="true"></vpon>
</div>
<script type="text/javascript" src="https://m.vpon.com/sdk/vpadn-sdk.js"> </script>
</body>
</html>
Note:
- 若將 Vpon 廣告嵌入在 iframe 內,請記得調整 iframe 到適當大小,以符合 Vpon 廣告的長寬。
- 以上的 License Key 為範例,請置換為您自己申請的 License Key 以免無法取得收益分潤。
使用 Google Ad Manager 中介服務
本段專為 Google Ad Manager 使用者而設,主要說明 Google Ad Manager 搭配 Web API 的設定方式。
新增廣告單元,並產生廣告代碼
在 Google Ad Manager 使用者介面中:
- 新增廣告單元
- 在廣告單元中完成名稱、大小等設定後儲存
- 產生廣告代碼
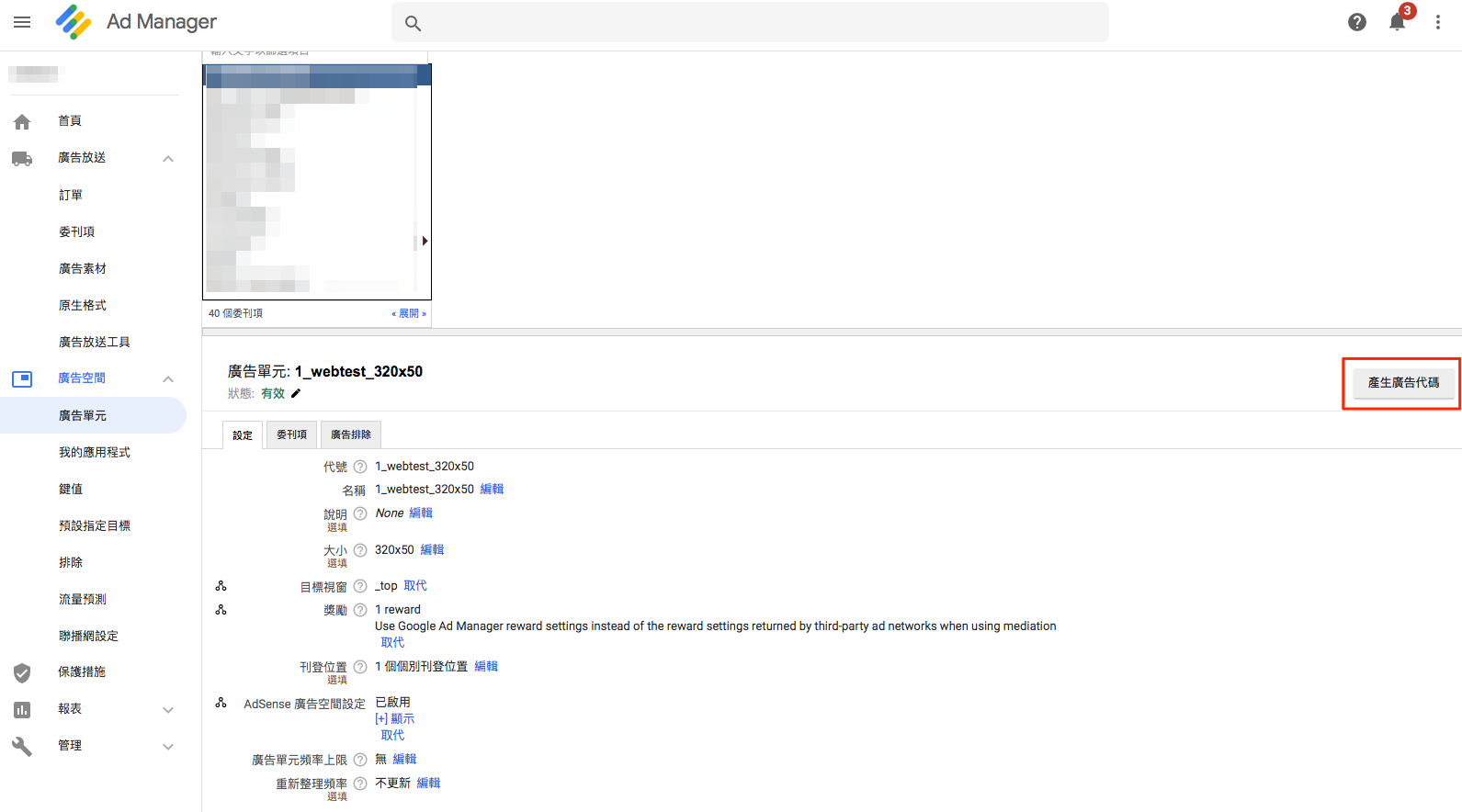
新增廣告單元後,選擇廣告單元,並點擊「產生廣告代碼」
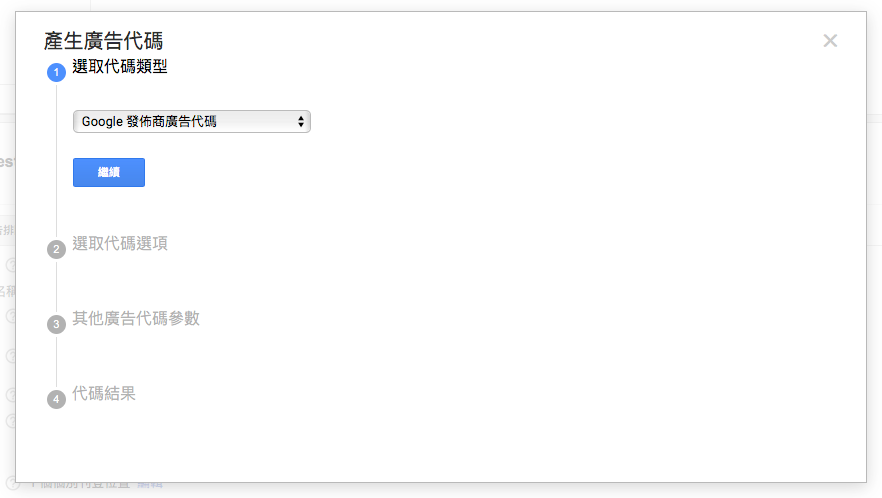
 選取代碼類型為「Google 發佈商廣告代碼」
選取代碼類型為「Google 發佈商廣告代碼」
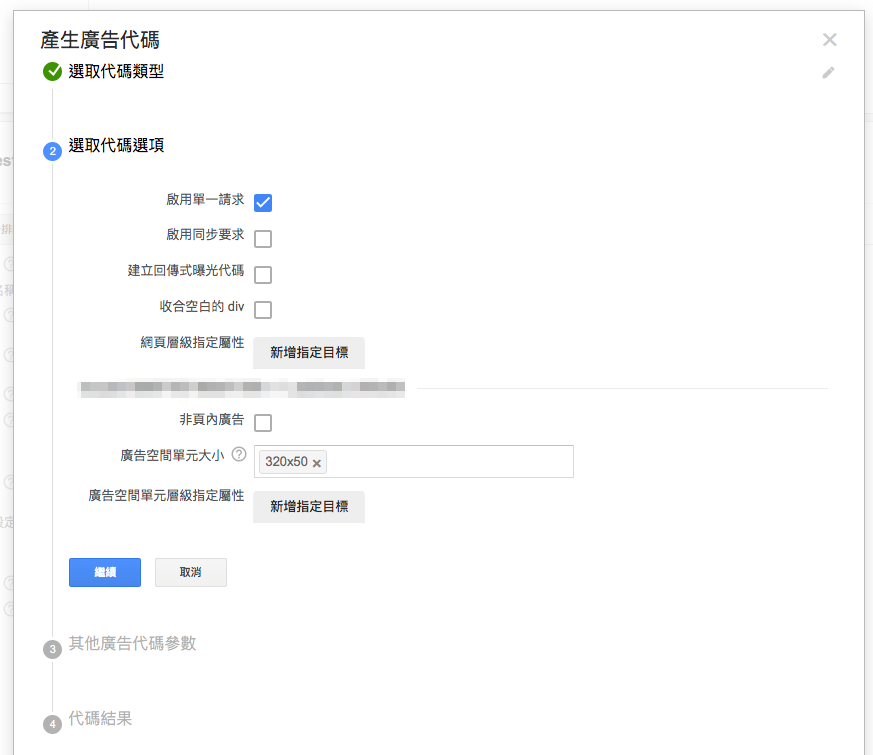
 選擇「啟用單一請求」
選擇「啟用單一請求」
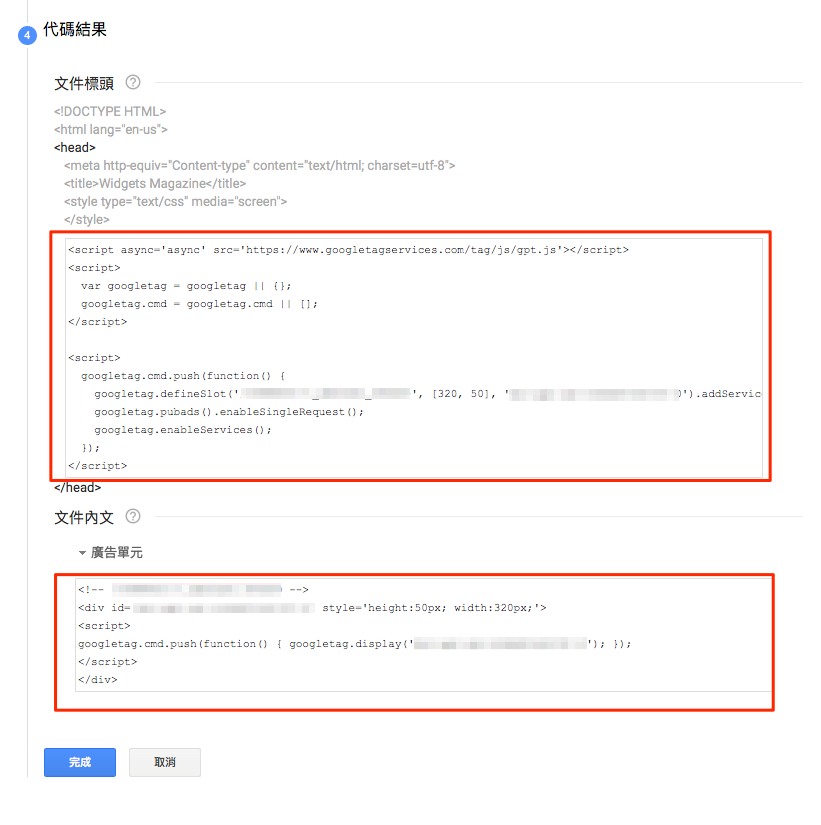
 請將產生的代碼結果中的「文件標頭」放在網站的 <head> 中、將 「文件內文」放在網站的 <body> 中
請將產生的代碼結果中的「文件標頭」放在網站的 <head> 中、將 「文件內文」放在網站的 <body> 中

設定委刊單、委刊項及廣告素材
如要透過 Google Ad Manager 放送新的廣告活動,請先建立新委刊單。建好委刊單後,您還必須建立委刊項、新增廣告素材以及核准委刊單,委刊單廣告才能放送。
建立委刊單
若要在執行廣告空間預測之前建立委刊單,請按照下列指示進行:
- 在「Google Ad Manager」帳戶中,點擊
委刊單標籤 - 點擊
新增委刊單 - 在適當欄位中輸入您的委刊單資訊。不可與聯播網中其他的委刊單名稱重複
- 輸入委刊項資訊
- 點擊
檢查廣告空間,確認委刊單擁有足夠的曝光供應量 - 點擊
儲存。建好委刊單之後,您必須先予以核准,委刊項才能放送
建立委刊項
- 在 Google Ad Manager 帳戶中,點擊
委刊單標籤 - 建立新委刊單,或點擊表格中的現有委刊單
- 點擊
新增委刊項 - 輸入委刊項名稱,不得與聯播網中其他委刊項的名稱重複
- 輸入您想要上傳廣告素材的廣告空間大小
- (選用程序) 輸入任何有助於委刊項投放作業的相關註釋
- 輸入委刊項類型、日期、數量和費用
- (選用程序) 在
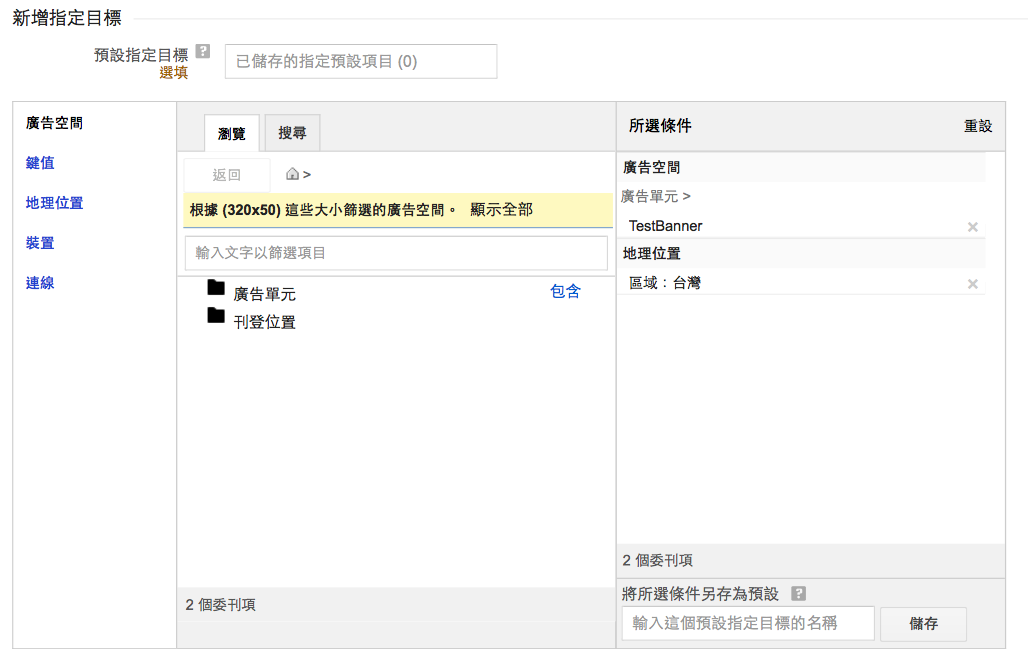
調整放送下方進行放送設定 - 選取您的目標廣告空間,可以指定廣告單元、刊登位置或同時指定兩者

此外,您可以輸入其他指定條件,指定特定目標對象。 如果您未將委刊項指定給任何廣告單元或刊登位置,系統會將委刊項設成在全聯播網隨機放送,這表示委刊項可在您網站上的任何廣告單元中放送。
完成編輯後,請點擊 儲存保存委刊項設定。
新增廣告素材
- 點擊要新增廣告素材的委刊項,或視需求建立新委刊項
- 點擊 [新增廣告素材]。所有與委刊項相關聯的廣告素材和廣告單元尺寸,都會列在左欄中。您可以將廣告素材上傳至清單中任何大小的廣告單元
- 您可以將多個廣告素材拖曳到委刊項,或一次只加入一個廣告素材
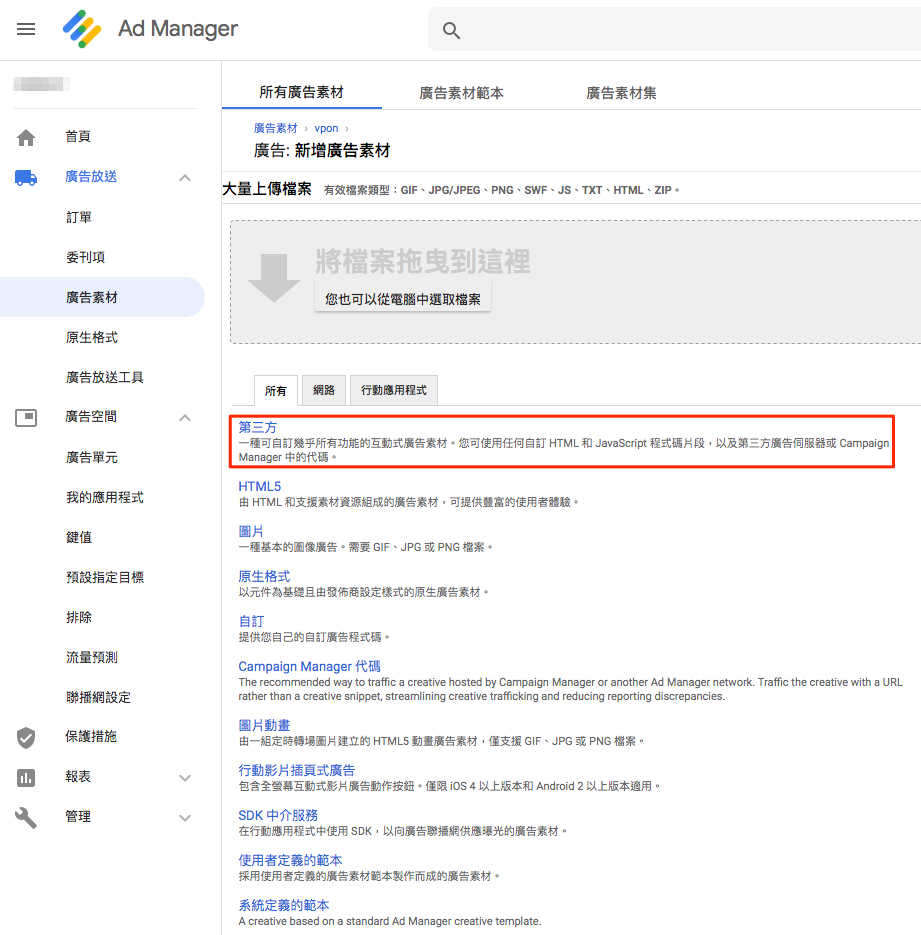
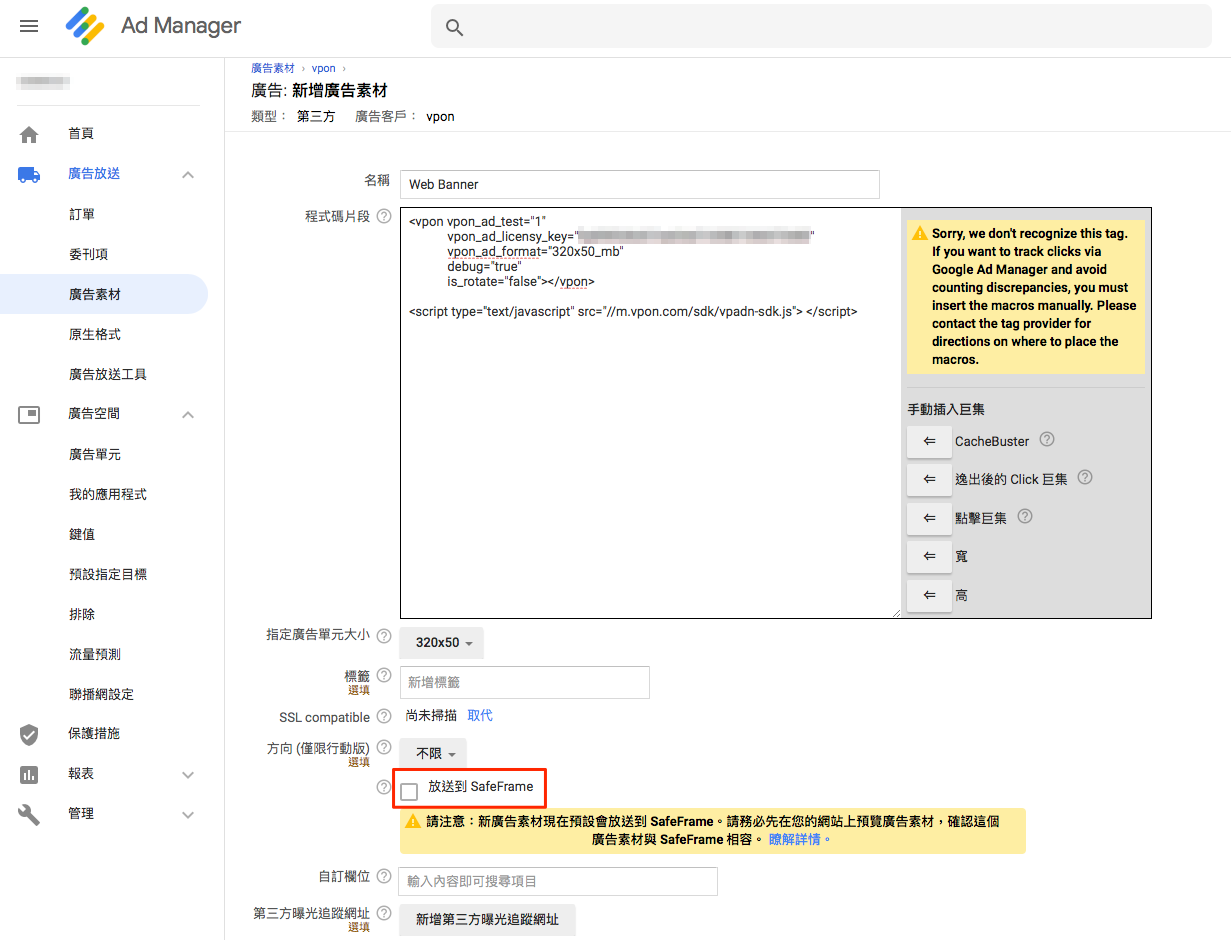
廣告素材設定
選取廣告素材類型:請選擇所有中的第三方

程式碼片段請填入:
<vpon vpon_ad_test="0"
vpon_ad_licensy_key="Your License Key for Banner"
vpon_ad_format="320x50_mb"
debug="true"></vpon>
<script type="text/javascript" src="https://m.vpon.com/sdk/vpadn-sdk.js"> </script>
Note: vpon_ad_test=”1” 為開啓測試廣告, vpon_ad_test=”0”為拉取正式廣告。
廣告素材設定如下圖所示,注意,請勿勾選放送到 SafeFrame:

FAQ
仍然看不到廣告?
請確認以下項目:
- 請試著用行動裝置上的瀏覽器開啟網站。
- 先清除瀏覽器快取並刪除 Cookie,然後重新連線到網站。
仍然無法解決?
請將 debug 模式打開,重新載入網站,並將 “Vpadn-“ 開頭的訊息截取下來並且聯繫 Vpon FAE
